はじめに
タブを切り替えられるフォルダを作ろうと思ってHow toをググったんですけど、アートボード1つで完結できる方法が見つからなかったのでとりあえず自力で作ってみました!
なんとか再現できたかな、と思います!

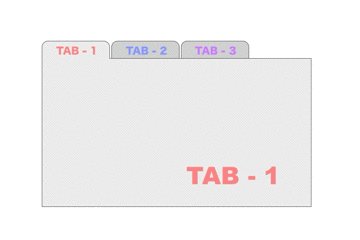
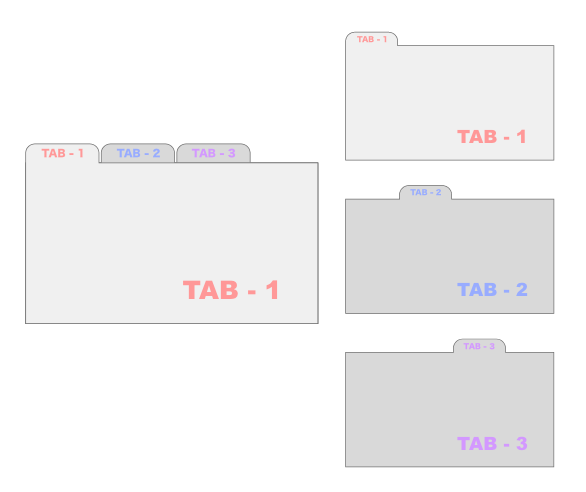
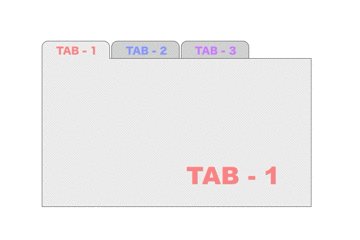
こんな感じで各タブをクリックすると、任意のタブを表示できるフォルダをXdで作ってみました!
フォルダを作る
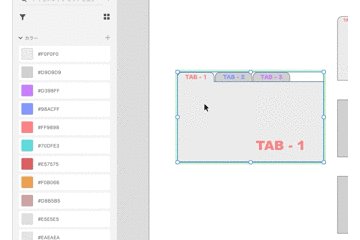
まずは、タブ付きフォルダを好きな枚数分作って重ねます▼(今回は3つで)
※作ったフォルダと入力したテキストはタブごとにグループ化しておきましょう。

作成したフォルダをコンポーネントにする
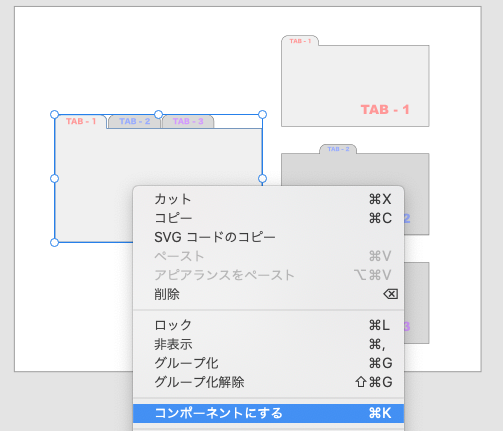
次に重ねたフォルダを全て選択し、コンポーネントにします(⌘+K or Ctrl +K)▼

コンポーネントを編集する
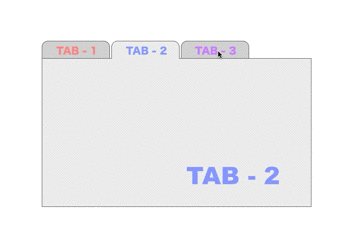
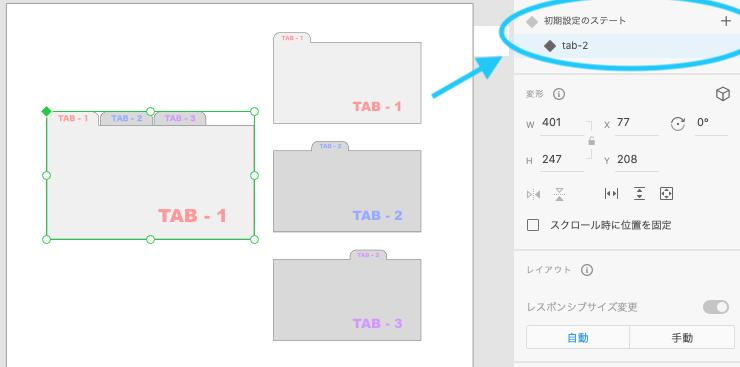
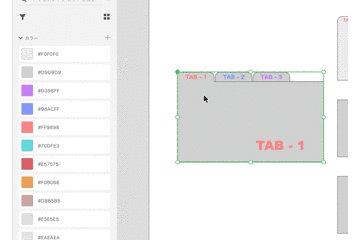
コンポーネントを選択し「新規ステート」を追加します。ステートの名前は管理しやすい名前を付けましょう、ここでは「tab-2」としています▼

コンポーネントメニューの「tab-2」を選択した状態で、先ほど作成したコンポーネントをダブルクリックします▼

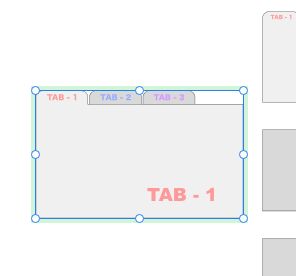
そうすると緑色の線が薄く太い線に変わります、この状態で編集していきます。
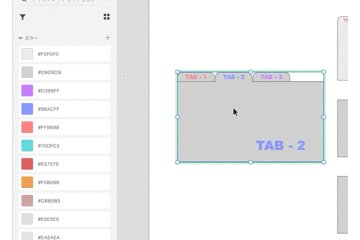
「tab-2」のステートでは”tab-2フォルダを選択している状態”にしたいので、
tab-1のフォルダをダブルクリックして編集できる状態にし、フォルダの色を暗くしtab-2の背面に移動させ、tab-2のフォルダの色を明るくします。▼

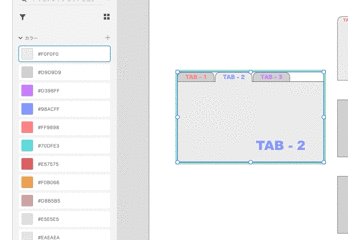
何もないところをクリックし、編集状態を解除してコンポーネントを確認してみましょう。
「初期設定のステート」と「tab-2のステート」を交互に選択し、うまく切り替わっていたらOKです。
tab-3も作ってみましょう▼

コンポーネントの切り替えが出来ているか確認出来たらプロトタイプの画面へ移ります。
初期設定のステートから編集します。
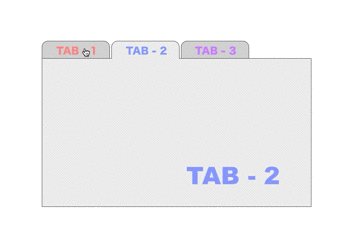
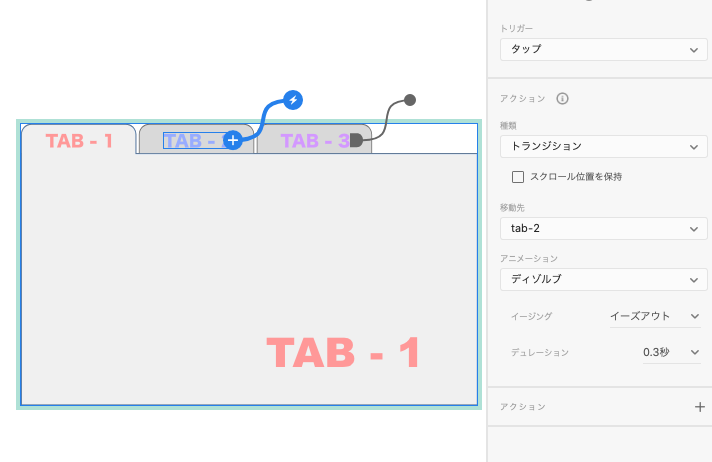
コンポーネントをダブルクリックし、さらにTAB-2のテキストをダブルクリックしてインタラクションメニューから下図のように設定します▼

TAB-3のテキストも同様にインタラクションの設定をしましょう。
動作の確認
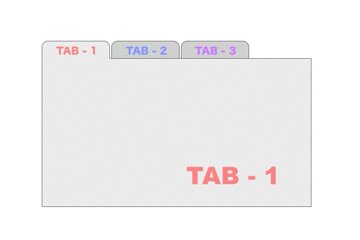
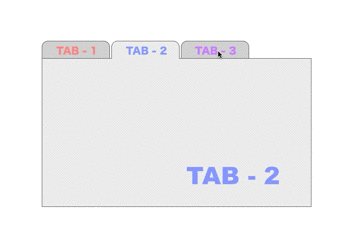
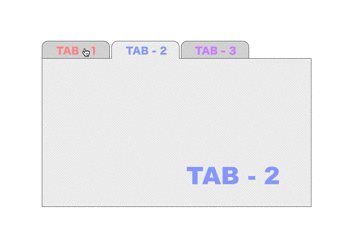
これで「初期設定のステート(tab-1)」からtab-2、tab-3のステートへの切り替えが可能になりました。
同じ要領でtab-2、tab-3のステートもインタラクションの設定をして完了です。

まとめ
うまくタブの切り替えはできましたか?
アートボードを複数使ってのタブの切り替え方法もありますが、コンポーネントグループ1つで再現できたので紹介してみました!







コメント