
はじめに
↑のような感じでフキダシが入れ替わります。
画像はGIFなので分かりづらいですが、実際はもう少し滑らかに動きます。
今回は、「課金をしようか悩む男性の脳内の葛藤」をフキダシにしたかったので
いらすと●さんでイイ感じのイラストを使わせてもらいました!
それでは作っていきましょう!
作成手順
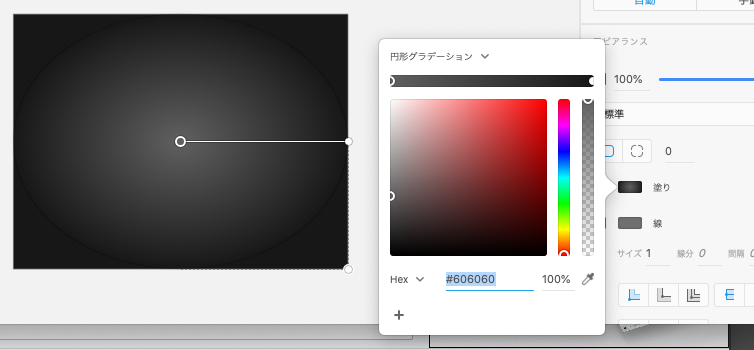
まずは適当な大きさの四角形に黒の円形グラデーションをかけます↓

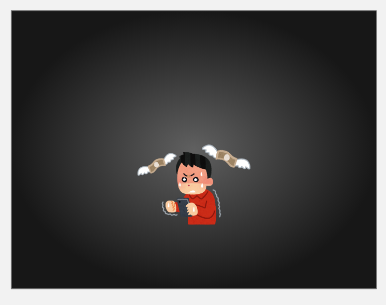
グラデーションの上に男性の画像を配置します↓
※フキダシの位置を考慮しながら配置しましょう。
※ついでにグラデーションの画像と男性画像を選択し、グループ化しておきましょう。

次にフキダシを作ります。
好きなサイズの長方形を作り↓

長方形をダブルクリックして編集できるようにします↓

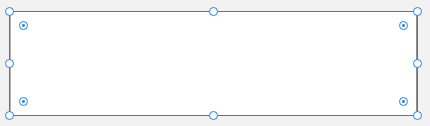
そうすると長方形の辺にアンカーポイント(?)を追加できます↓

ポイントを引っ張って好きな形を作ります↓

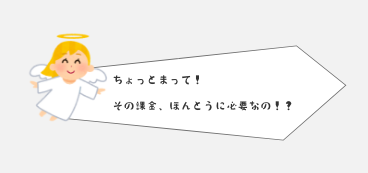
画像を配置し、好きなテキストを打ちます↓
※画像、テキスト、フキダシの3つを選択し、グループ化しておきましょう。

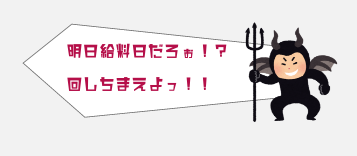
同様の手順でもう一つのフキダシを作ります↓
※画像、テキスト、フキダシの3つをグループ化しておきましょう。

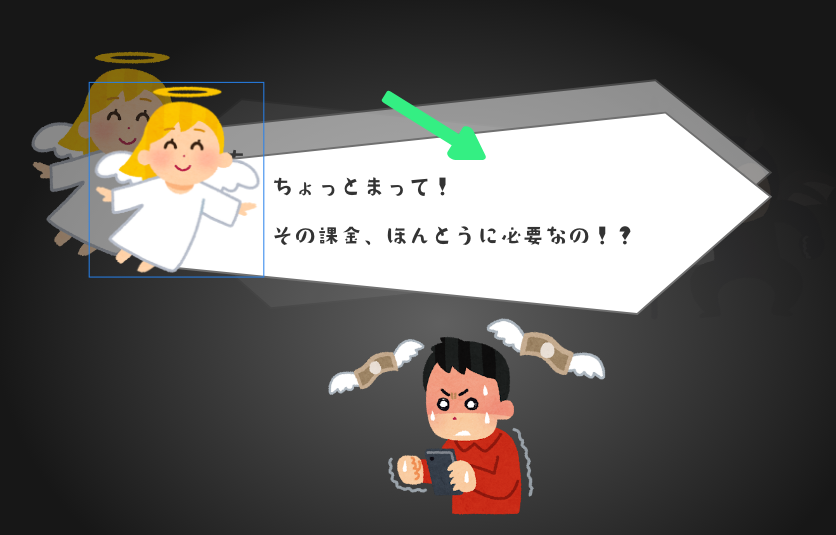
天使、悪魔、男性背景の3つのグループを重ねます↓

こんな感じのイメージです↓

悪魔のフキダシを不透明度20%くらいにしたら準備完了です↓

画像に動きをつけていきます。
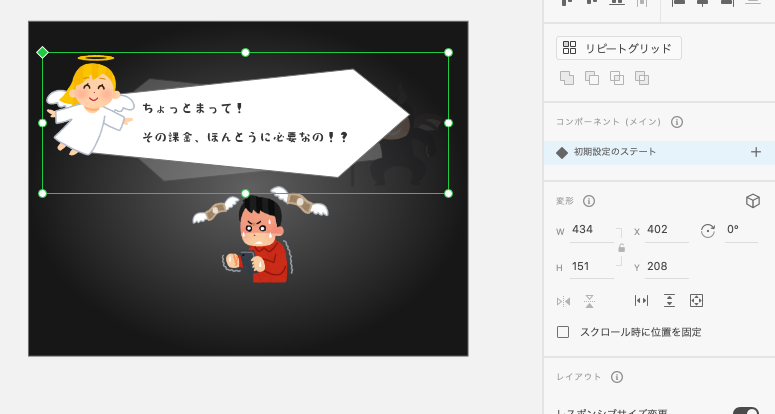
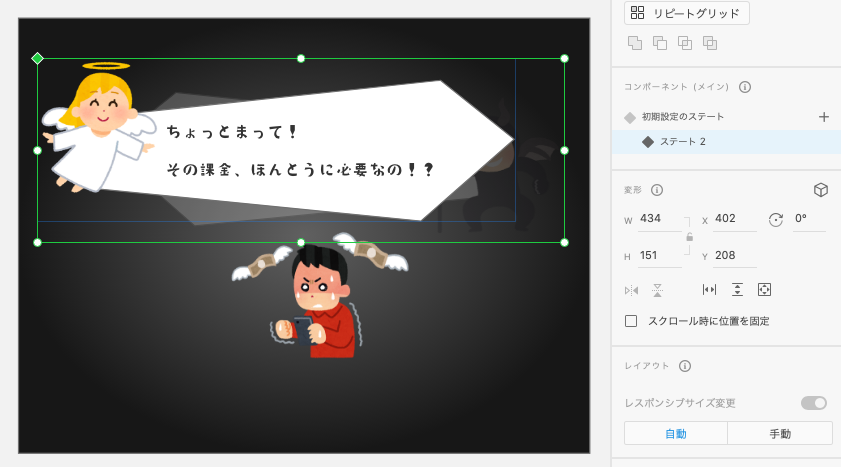
天使と悪魔の2つのグループを選択し、コンポーネントにします↓

ステートを追加します↓

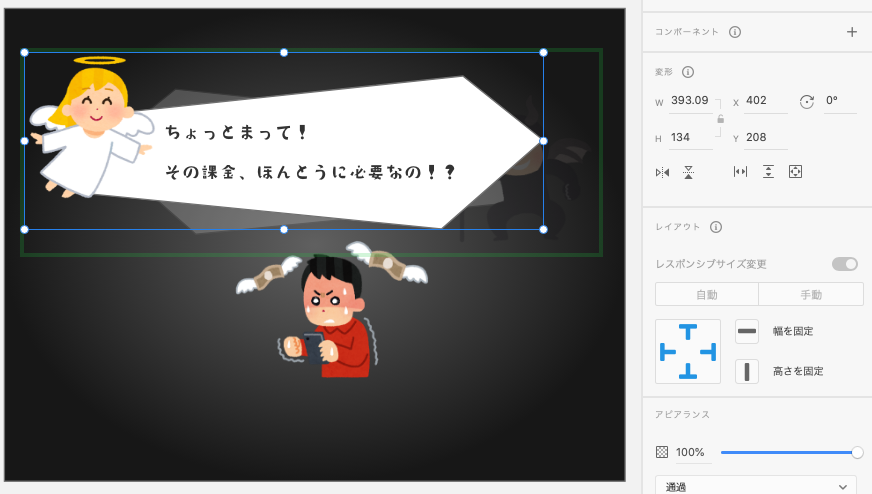
天使のグループをダブルクリックし、編集できるようにします↓

天使のグループを Ctrl+[ または ⌘+[ で悪魔の背面に持っていくのですが、
この時天使のグループを少し縮小し、やや右下へ位置をずらします↓

天使のグループの不透明度を20%程に下げ、悪魔の背面へ持っていきます。
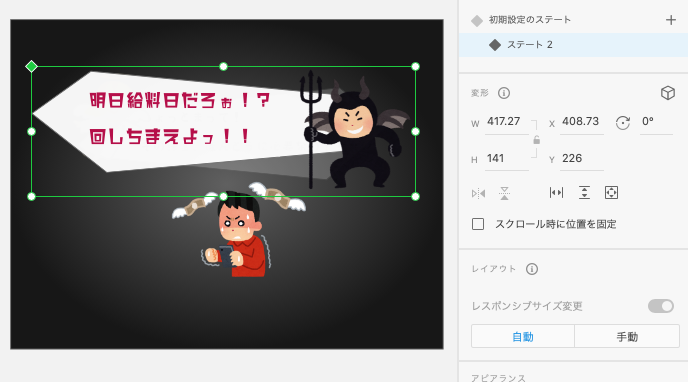
悪魔の不透明度を100%に戻し、天使とは反対に左上に向かって画像を拡大します↓

画像の拡大・縮小、位置の調整をしておくとカッコ良くテキストが入れ替わるような気がします。
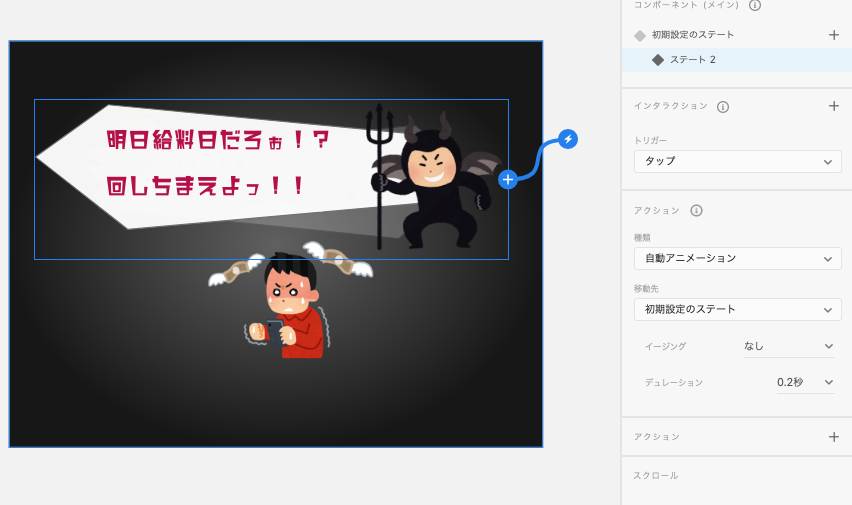
プロトタイプの画面へ移動し、動きの指示を出します↓

まず初期設定のステートの設定を変更します。
トリガーは「タップ」、アクションは「自動アニメーション」で移動先はステート2、
イージングは「なし」、デュレーションは「0.2秒」で設定しています↓

ステート2も移動先以外は同様の設定で、移動先は初期設定のステートにします↓

最後に動作確認を行なって作業完了となります、お疲れ様でした!
さいごに
正直あんまり使いどころないかなぁと思いましたが、
みなさんのアイデアや閃きの一助となればうれしいです!







コメント